目次
はじめに
こんにちは、半田(@handy)です。
みなさんはAWSのアーキテクチャを作図する時に意識していることはあるでしょうか。
恐らく人によって様々な作図のマイルールがあるのではないかと思います。
恥ずかしながら私は知らなかったのですが、実はAWSが公開している作図ガイドラインというものが存在します。
以下ページのPowerPoint用ツールキット内にガイドラインの記述があります。
本記事では作図ガイドラインの内容を元に、アーキテクチャを作成する際にどのような点に気を付ければよいのかを確認していきたいと思います。
※2023/4/28にリリースされたものを使用します
尚、記事執筆にあたって一部記述を原文からの直訳ではなく、わかりやすいように修正している箇所があります。翻訳前の文章を確認したい場合は、上記ページからダウンロードしてご確認ください。
ガイドラインチェックリスト
手っ取り早くガイドラインを知りたい人のために、ガイドラインの内容を簡単にチェックできるリストを以下に記載します。大分簡略化して書いてあるので、わかりにくいところあれば本ページの関連する箇所をご確認ください。
- 目的に合わせた背景色を選択できているか(ライト:Webページや投影用など、ダーク:対面のプレゼンなど)
- グループボックスのサイズは右下隅を使用して変更しているか
- グループがネストされているとき、内側のグループと外側のグループの間には0.05インチ(0.127cm)以上のバッファがあるか
- グループアイコンのサイズが既定から手動変更されていないか
- アイコンは定義済みのサイズ、色、形式で使用されているか
- アイコンがサイズ以外(切り抜き、反転・回転、形状変更など)変更されていないか
- 矢印は定義済みのものかデフォルトが使用されているか
- オブジェクト間は直線か直角の矢印で接続されているか(曲線矢印はNG)
- 全てのラベルテキストは12pt, Arialとなっているか
- AWSまたはAmazonはサービス名を伴って1行に収まっているか(必要に応じて短縮・改行は可)
- AWSサービス名が2行以内に収まっているか
- 同じ短縮名を持つ異なるAWSサービスが含まれていないか
- プロセスのステップを表す番号吹き出しを使用している場合、黒字に太字の白抜きになっているか(例→❶)
- 番号吹き出しが左から右、上から下など直線的に並ぶようになっているか
- 複数の形式(色や形、フォントサイズ等)の番号吹き出しが混在していないか
プレゼンする用のアーキテクチャ図向け追加チェックリスト
- 背景色は白を使用しているか
- 活字のサイズが14pt、色が黒色になっているか
- 線の太さは2ptで固定され、色も変更していないか
- アイコンを拡大縮小する際は、右下隅を使用して変更しているか
※アイコンは基本的には既定から変更しないことが推奨ですが、プレゼンで使用する場合は必要に応じて拡大縮小してもよいと記載されています。
What's New?
AWSアーキテクチャアイコンの最初には新しいリリースで何が新しくなったのかが記載されています。
今回確認する「Release 16-2023.04.28」バージョンでは、以下の3つの更新があったようです。
- アクセシビリティの改善
- カラーパレットの更新
- アイコンの追加
アクセシビリティの改善
アクセシビリティは以下の変更が行われています。
- アイコンとラインカラーのコントラスト比は3:1以上
- 文字色のコントラスト比は4.5:1以上
- 視認性を高めるため、線の太さを1.25ptに変更
- 視認性を高めるため、文字サイズを12ptに拡大
- アイコンからグラデーションを除去
- アイコンを白または黒の背景に合うようにデザイン
たまたま手元にあった過去のアイコンと見比べてみると、確かにアイコンのグラデーションがなくなっていることが確認できました。
(旧)Release 14-2022.07.31

(新)Release 16-2023.04.28

アイコンとラインカラーや文字色のコンストラクト比などのアクセシビリティテストのソースとして以下のURLが記載されていました。
https://webaim.org/resources/contrastchecker/
カラーパレットの更新
ブランドチームに合わせてカラーパレットを以下に更新しています。
- スクイッド | #232F3E | 13.66
- ギャラクシー | #8C4FFF | 4.48
- ネビュラ | #C925D1 | 4.49
- コスモス | #E7157B | 4.38
- マーズ | #DD344C | 4.49
- スマイル | #ED7100 | 3.01
- エンドア | #7AA116 | 3.02
- オービット | #01A88D | 3.00
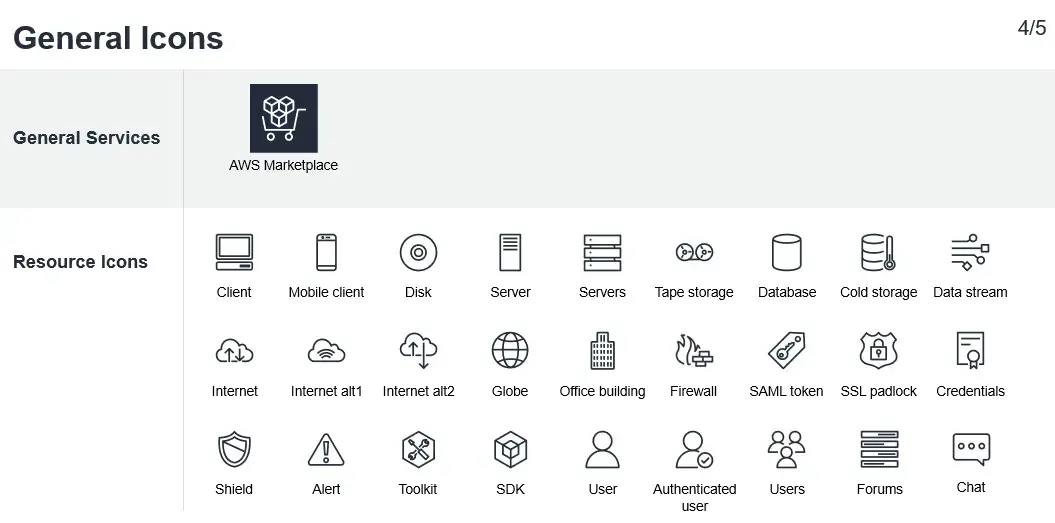
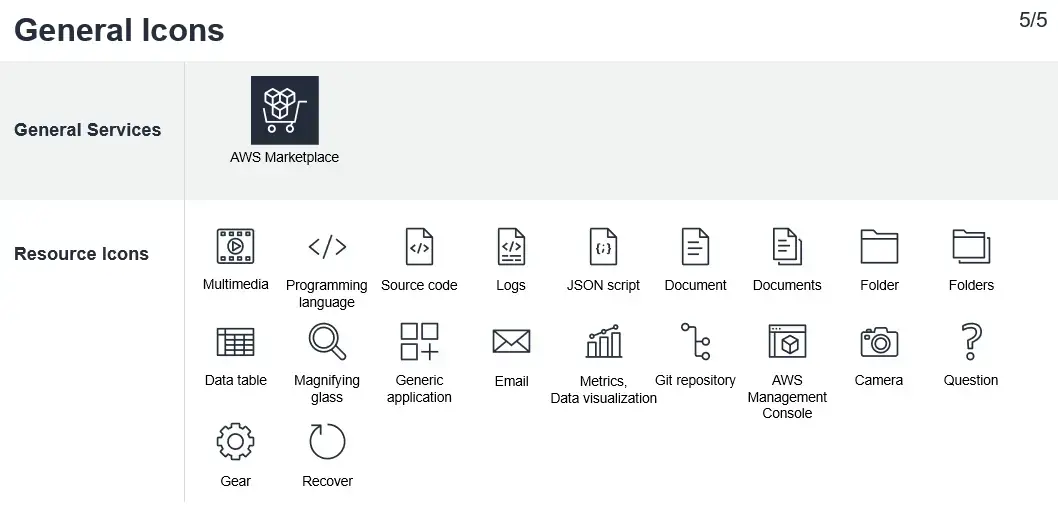
アイコンの追加
スライド30と31にある「General Icons」のアイコンを追加したようですが、具体的にどのアイコンが追加されたかまでは記載されていませんでした。


Introduction
About AWS Architecture Icons
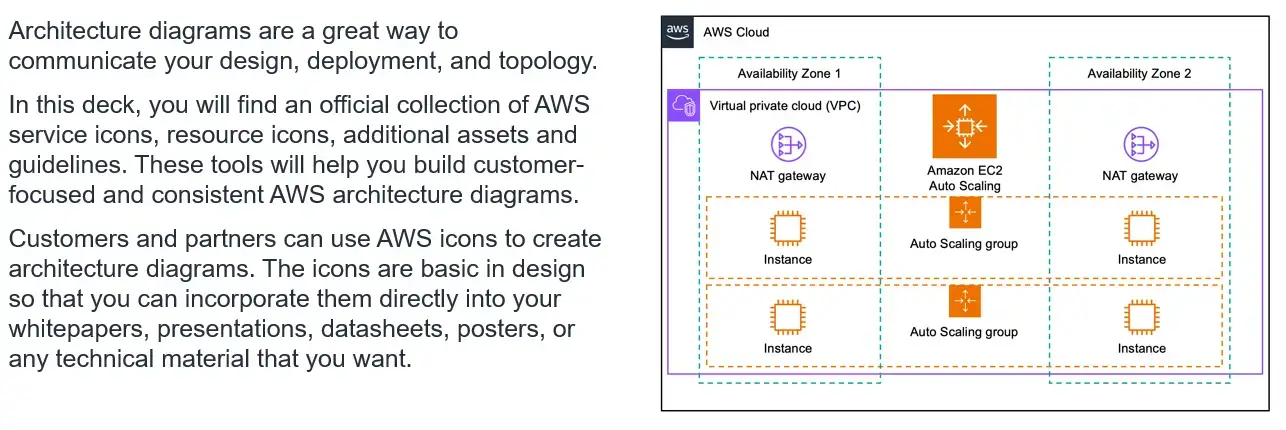
最初にAWSアーキテクチャアイコンについての概要が説明されています。
アーキテクチャ図は設計やデプロイ、トポロジを伝えるための方法のひとつで、このツールを使うことで一貫性のあるAWSアーキテクチャ図を作図するのに役立つと記載されています。

Before You Begin
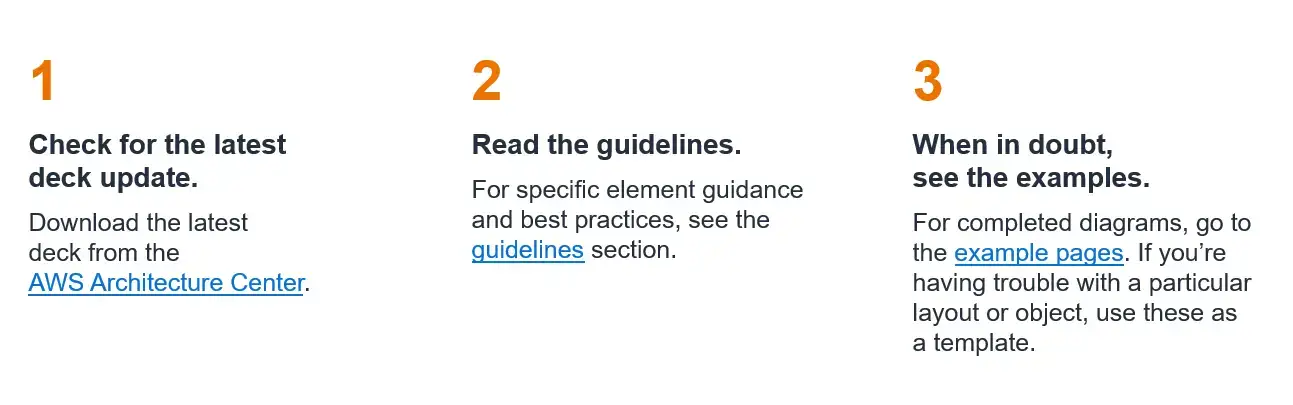
AWSアーキテクチャ図を作成する前に行うべき3つのステップがあります。

細かい言い回しは異なりますが以下の3ステップです。
- 最新のAWSアーキテクチャアイコンを確認し、もし手元にあるアイコンが古ければ最新のアイコンをダウンロードする
- AWSアーキテクチャアイコンに記載されているガイドラインを読む
- もしアーキテクチャの作図イメージがわからない時は「Examples」スライドをチェックする
上記No.3の「Examples」は例が少ないので、もし作図したい例がない場合は、以下のページからコンテンツタイプや技術カテゴリでフィルターして、参考となりそうなアーキテクチャ図を確認するのがと良いと思います。
System
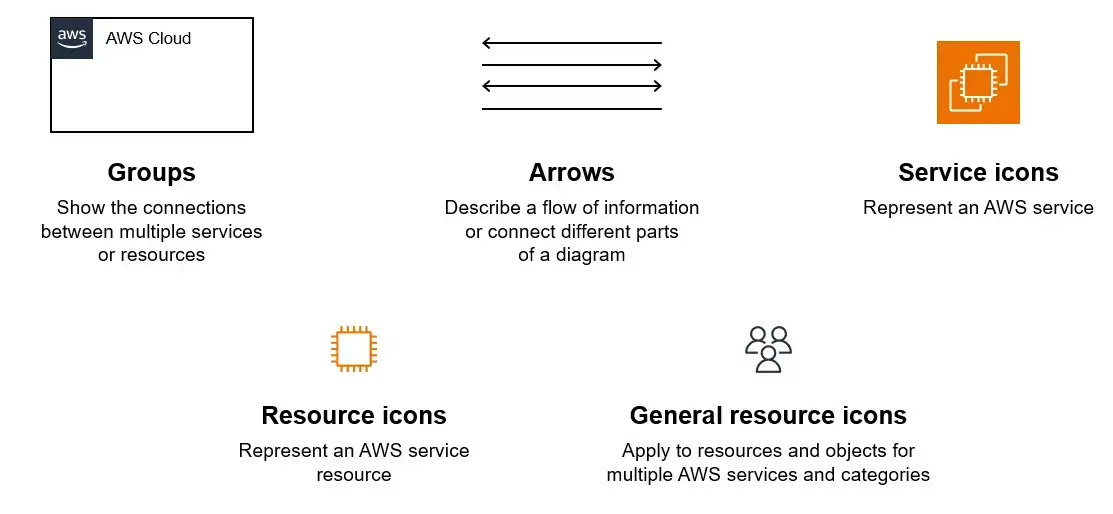
システム(アーキテクチャ)の構成要素について、どのようなものがあるかが記載されています。

具体的には以下の5つの要素で構成されます。
- Groups:複数のサービスやリソース間のつながりを示す
- Arrows:情報の流れを記述する、または図の異なる部分を接続する
- Service icons:AWSサービスを表す
- Resource icons:AWSサービスリソースを表す
- General resource icons:複数のAWSサービスとカテゴリのリソースとオブジェクトに適用する
アーキテクチャ図は上記の要素を組み合わせて作図していくことになります。
Guidelines
ガイドラインは以下の8つのスライドで構成されています。
- Building a Diagram
- Guidance for Portrait View Use Case
- Guidance for Classroom Projection Use Case
- Groups
- Icons
- Arrows
- Icon Labels
- Numbered Callouts
それぞれでどのような内容が記載されているのか、順番に見ていきます。
Building a Diagram
このガイダンスでは、アーキテクチャ図を作成するための手順が5ステップで記載されています。
- ベースとなる背景色を選択する
- Groupsカテゴリのアイコンを使用して、ベースとなる基本構成を作成する
- AWSサービスやリソースのアイコンを基本構成に追加する
- 3で追加した各アイコン同士を矢印を使用して接続する
- 数字を使用して、アーキテクチャに特定の順序を追加する(Numbered Calloutsで詳細説明あり)
No.1の背景色は、ダーク用とライト用の2種類あるため、どちらかを選択します。
ライト用は主にWebページで使用されることが多く、ダーク用は対面でのプレゼンやスライドデッキで使用されることが多いようです。

Guidance for Portrait View Use Case
このガイダンスでは、アーキテクチャ図を縦書きするための手順が4ステップで記載されています。
縦書きが必要になるケースとしては、Word文書やブログ記事にアーキテクチャ図を追加する場合が例として挙げられています。
- PowerPointで新しいプレゼンテーションを作成する
- PowerPointの「ファイル>ページ設定」からスライドのサイズを「幅6.5cm/長さ8.75cm」にし、白背景になるように設定を変更する
- 本ガイダンスに従って縦書きフォーマットの図を作成する
- 図が完成したらすべての要素を選択してグループ化し、貼り付け先のWordにコピー&ペーストする。貼り付ける場合は「画像として貼り付け」を選択する
Word内で直接アーキテクチャ図を作成するのではなく、一度PowerPointで作成後に画像として貼り付けすることが推奨されているようです。
Guidance for Classroom Projection Use Case
このガイダンスでは、会場などで実際にスライドを投影する場合に注意する点について記載されています。
具体的には以下の4つが挙げられています。
- 背景色は白を使用する
- 活字のサイズは全て14ptとし、全て黒色にする
- アイコンのサイズは既定から変更せず、色も変更しない
- 線の太さは2ptで固定し、色も変更しない
活字のサイズや色は作成する人の環境によって変わる部分かと思うので、特に意識してチェックしたほうが良さそうです。
また、アイコンサイズを小さくしたりするのは会場投影する場合はあまり推奨されないようなので、こちらも注意が必要です。(恐らく見易さ的な理由じゃないかと思いますが)
Groups
このガイダンスでは、Groupsアイコンの使用時に注意する点について記載されています。
具体的には以下の2つが挙げられています。
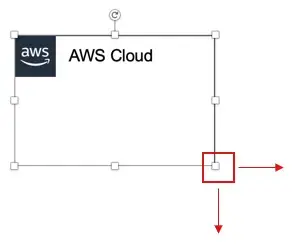
- グループボックスのサイズは右下隅を使用して変更する
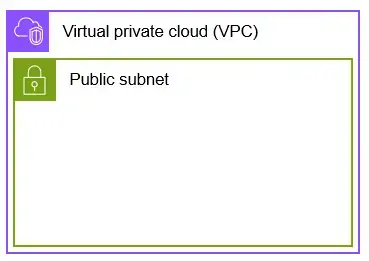
- グループがネストされているとき、内側のグループと外側のグループの間には0.05インチ(0.127cm)以上のバッファが必要
No.1の例

No.2の例

また、上記以外に許可事項と禁止事項が明記されています。
許可事項
- プリセットのグループがニーズに合わない場合は、一般的なグループタイプを使用する
- 必要に応じてカスタムグループを追加する
カスタムグループの作成方法はGroupsアイコンスライドの最後(AWSアーキテクチャアイコン資料の28ページ)に記載があります。

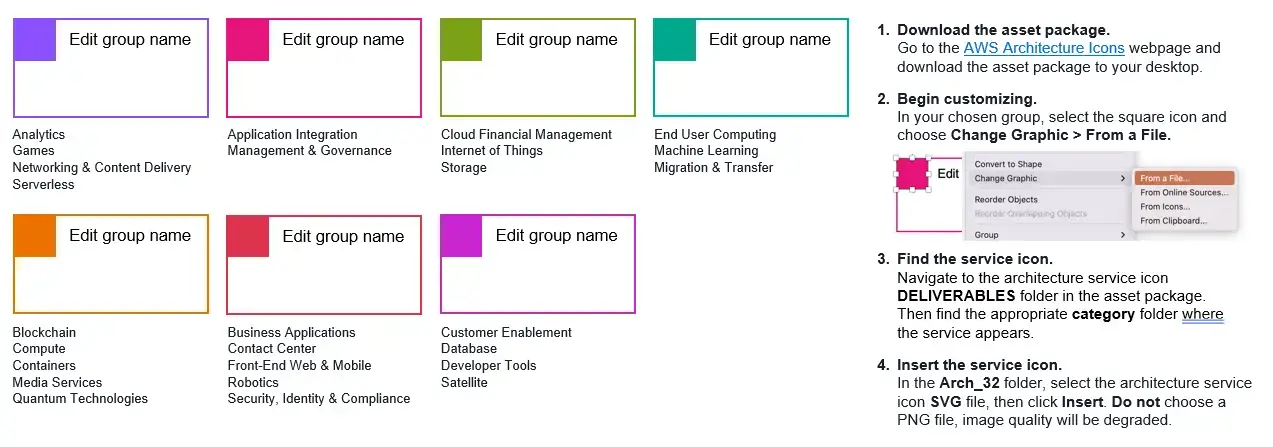
カスタムグループ作成手順を翻訳したものが以下です。
- アセットパッケージをダウンロードして解凍する
- 使用するグループの正方形アイコンを選択し、右クリックから「グラフィックの変更」→「このデバイス」を選択する
- アセットパッケージ内の「Architecture-Service-Icons」フォルダに移動し、設定するカテゴリフォルダに移動する
- 32フォルダ内の対象のSVGファイルを選択し、「開く」を押下する。(pngファイルは選択しないこと)
色ごとに対象サービスカテゴリが決まっているため、作成したいサービスに合わせてグループタイプを選択してください。
PowerPoint用のツールキットをダウンロードするページにアセットパッケージをダウンロードするためのリンクがあるため、そこからアセットをダウンロードしてカスタムグループのアイコンに使用できます。

禁止事項
- 承認されていないAWSアイコンでグループを作成する
- グループアイコンのサイズを変更する
こちらの禁止事項の承認されていないAWSアイコンというのは、アセットパッケージにないAWSアイコン(例えば自作のAWSアイコン等)でグループを作成することだと理解しました。
Icons
このガイダンスでは、アイコンの使用時に注意する点について記載されています。
具体的には以下の2つが挙げられています。
- アイコンはあらかじめ定義されたサイズのまま使用しリサイズしない
- プレゼンテーションで利用する場合のみ、拡大または縮小することが可能で、サイズはアイコンの右下隅を使用して変更する(Shiftボタンを押下しながらサイズ変更する)
また、上記以外に許可事項と禁止事項が明記されています。
許可事項
- アイコンは定義済みのサイズ、色、形式で使用する
- プレゼンで使用する場合は、必要に応じてアイコンを拡大縮小する
禁止事項
- アイコンを切り抜く
- アイコンを反転または回転させる
- アイコンの形状を変更する
Arrows
このガイダンスでは、矢印アイコンの使用時に注意する点について記載されています。
具体的には以下の2つが挙げられています。
- プリセットの矢印を使用する
- 新しく矢印を作成した場合は、サイズを4にして、矢印の種類を「開いた矢印」にする(種類がない場合はデフォルトを使用する)

また、上記以外に許可事項と禁止事項が明記されています。
許可事項
- プリセットの矢印を使用する
- オブジェクト間の接続には、可能な限り直線と直角を使用する
- 直角が不可能な場合は提供されている対角線を使用する
こちらの記述を見る限りだと、曲線矢印やフリーフォーマットの矢印は推奨されていないようです。
禁止事項
- プリセットまたはデフォルトの矢印以外を使用する
Icon Labels
このガイダンスでは、アイコンとラベルの使用時に注意する点について記載されています。
具体的には以下の6つが挙げられています。
- 全てのラベルテキストは12pt, Arialとする
- AWSまたはAmazonはサービス名を伴って1行に収めること
- 「General Icons」のラベルテキストはユースケースに合わせてカスタムする
- AWSのサービス名は2行以内に収まること
- 単語の途中での改行は行わない
- サービスを複数回使用する場合は短いサービス名を使用する(例えばAmazon EC2等)
改行の条件がこれほど細かく決まっているとは知りませんでした。
また、AWSやAmazonが先頭に付いているサービス名は、先頭文字自体を短縮してもよいとは記載されていないので、ガイドライン上では付けることが推奨されています。
※短縮名として「Amazon EC2」はOKでも、「EC2」は(ガイドライン上は)NG
また、上記以外に許可事項と禁止事項が明記されています。
許可事項
- 必要に応じて、AWSサービス名の2単語目以降は改行する
禁止事項
- 文書内で完全なサービス名を言及せずに短いサービス名を使用する
- Elastic BeanstalkのELBとElastic Load BalancingのELBのように、異なるサービスの短いサービス名を重複させる
- 単語の途中で改行する
Numbered Callouts
このガイダンスでは、番号付き吹き出しの使用時に注意する点について記載されています。
具体的には以下の4つが挙げられています。
- 吹き出しは黒字に太字の白抜きにする
- 番号の付いた吹き出しを使用可能かはユースケースごとの制約に従う
- シンプルな構成では大きな吹き出しを使用する
- 複雑な構成では小さな吹き出しを使用する
番号付き吹き出しを使用することで、プロセスのステップを表現することができます。
ただし、必ず含めないといけないというものではないため、必要に応じて吹き出しを使用するかどうかを判断するのが良いでしょう。
また、上記以外に許可事項と禁止事項が明記されています。
許可事項
- コールアウトはあらかじめ決められたサイズ、色、形式を使用する
- 左から右、上から下、時計回り等、できるだけ直線的に番号を並べる
- 吹き出しの配置はできるだけ統一する
※「コールアウト」とは特定の部分に注目を集めるために用いられるラベルや吹き出しの形をした注釈のことを指します。ガイドラインでは黒丸数字がそれにあたります。
禁止事項
- 同じ構成で複数の吹き出しサイズを混在する
- 吹き出し内で色やフォントサイズを変更する
- 文字やその他の記号を使用する
- コールアウトのシェイプを手動でサイズ変更または伸縮する
- 新しい吹き出し図形を作成する
さいごに
今までPowerPointでアーキテクチャ図を作成する際に読み飛ばしていたガイドラインですが、ちゃんと読んでみると作図に必要なエッセンスが詰まっていて、読み飛ばしてしまっていたことを若干後悔しました。
そして、改めて過去に自分が作成したアーキテクチャ図を見るとかなりガイドラインに沿ってない部分も多く、改善できそうな余地があると気づくことができました。
必ずこのガイドラインを守らないといけないというものではないですが、ガイドラインに沿って書くことで誰が見ても見やすく理解しやすくなるため、これからアーキテクチャ図を書く機会がある方は試しにガイドラインに沿って作成してみてはいかがでしょうか。
この記事がどなたかの参考になれば幸いです。