目次
前回「SACでモデルを作成してみた」という記事でSACのモデルの作り方をご紹介しました。
今度は上記の記事で作成したモデルを利用してシンプルなストーリーを作成してみます。
ストーリーとは
ストーリーとは、データを可視化するためのオブジェクトで、SACの中心的な役割を果たします。
ストーリーは1つまたは複数のページを持ち、各ページにはチャートや表、テキスト、地図、画像などを配置することができます。
ストーリーには最適化されたデザインエクスペリエンスと従来のデザインエクスペリエンスの2種類があり、違いは以下の通りです。
- 最適化されたデザインエクスペリエンス:SACの新機能が利用できます。しかし、従来のデザインモードでサポートされている一部の機能は使えません。
- 従来のデザインエクスペリエンス:SACの既存機能と特徴が全て揃っています。
今回作成するストーリー
こちらの記事で作成したモデルを参照して横軸を日付、縦軸を売上とする折れ線グラフを作成します。
モデルには2023年1月1日から12月31日までのデータが入っていますが、日付範囲フィルターで任意の期間(例:5月15日~6月15日)のデータを表示できるよう設定します。

前提条件
- SACのバージョンは2023.16.3とします。
- 従来のデザインエクスペリエンスを使用します。
ストーリー作成
以下の順に作業していきます。
- 折れ線グラフの作成
- フィルターの設定
- デザインの調整
- 日付範囲の調整
折れ線グラフの作成
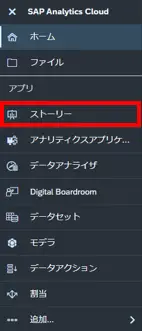
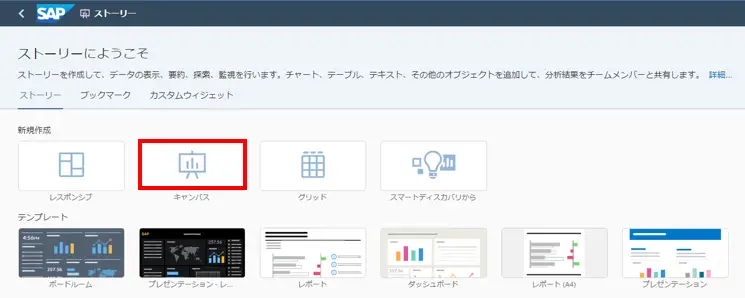
[ストーリー]を選択します。

[キャンバス]を選択します。

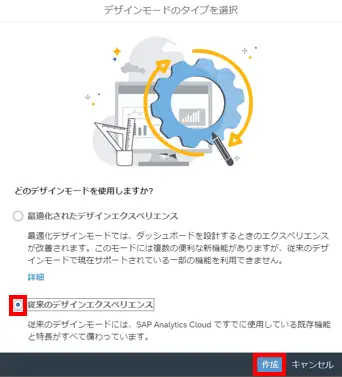
デザインモードのタイプを選択で[従来のデザインエクスペリエンス]を選択して[作成]をクリックします。

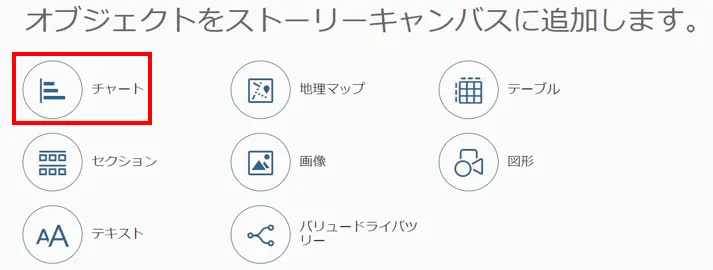
オブジェクトをストーリーキャンバスに追加する画面で[チャート]を選択します。

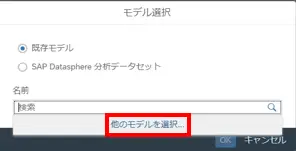
モデル選択画面で、[他のモデルを選択]をクリックし、モデルを選択します。

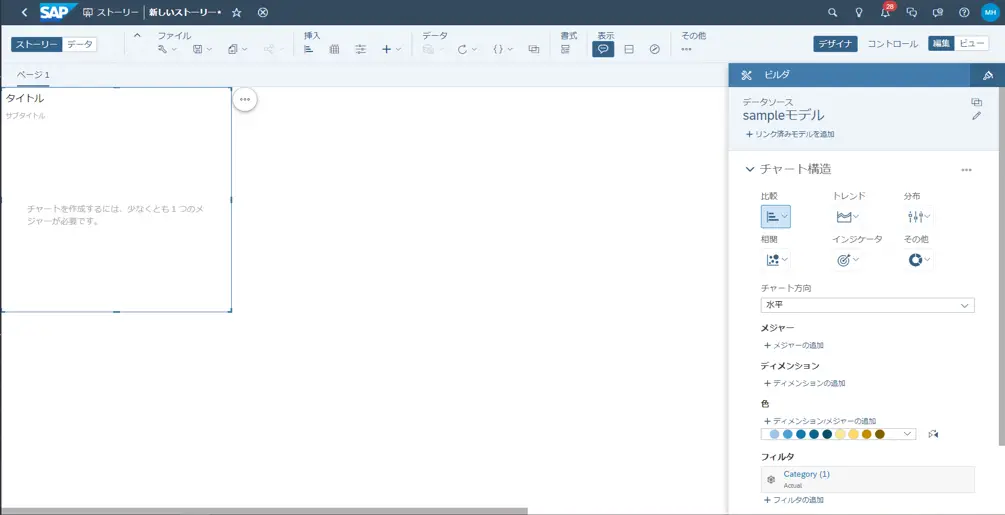
ストーリーの作成画面が表示されました。ここから折れ線グラフを作っていきます。

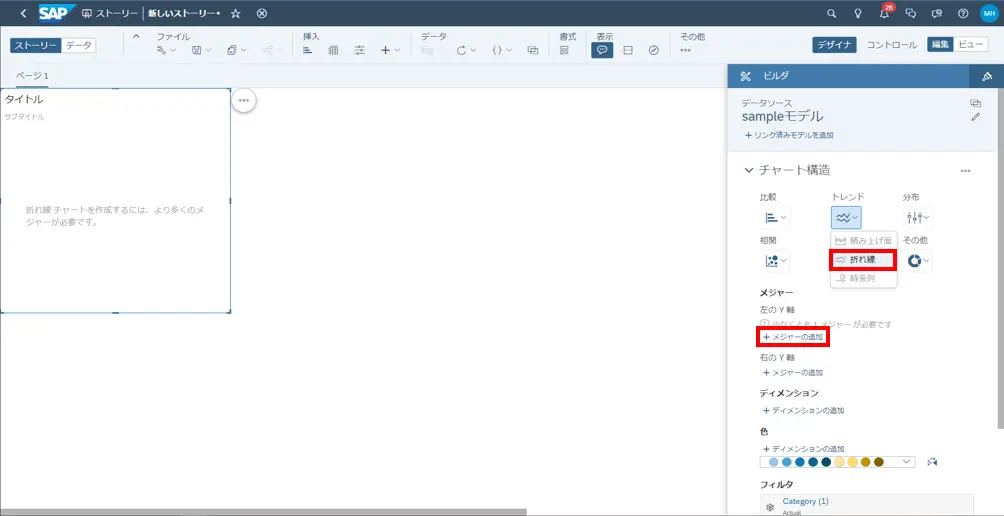
画面右側のビルダでチャート構造を[折れ線]にします。また、縦軸の設定のために[メジャー]→[左のY軸]→[+メジャーの追加]をクリックします。

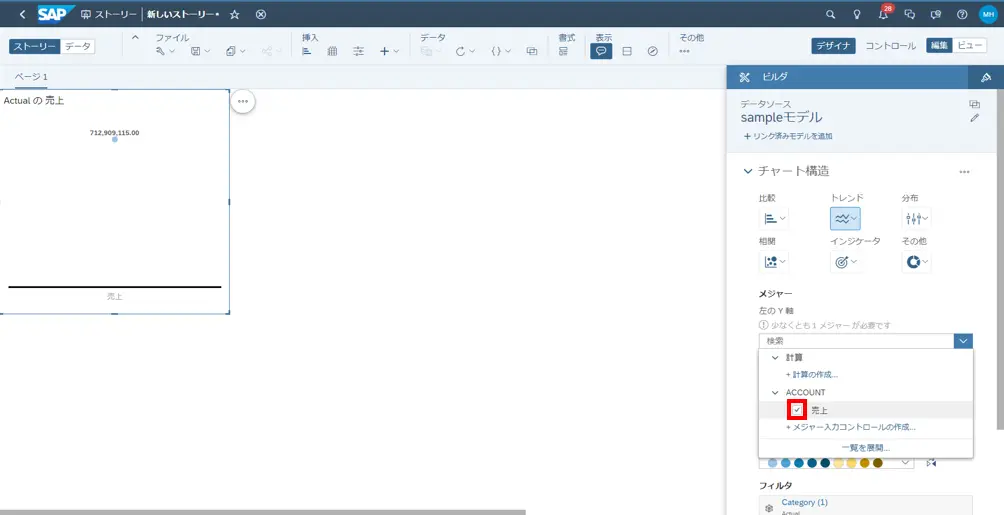
左のY軸のメジャーとして[売上]にチェックを付けます。すると、画面左側のチャート部分に折れ線グラフの縦軸として売上が表示されました。

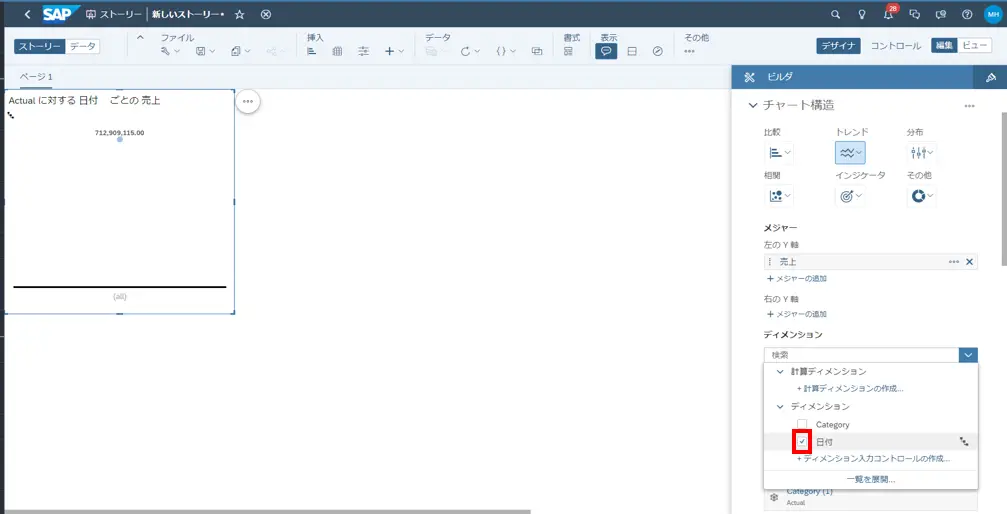
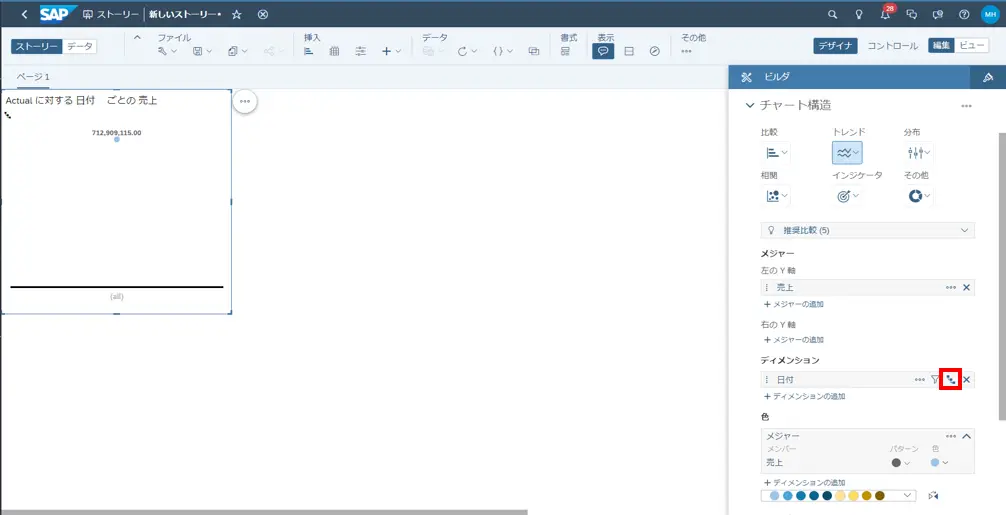
次に横軸の設定のために[ディメンション]→[ディメンションの追加]をクリックし、[日付]にチェックをつけます。

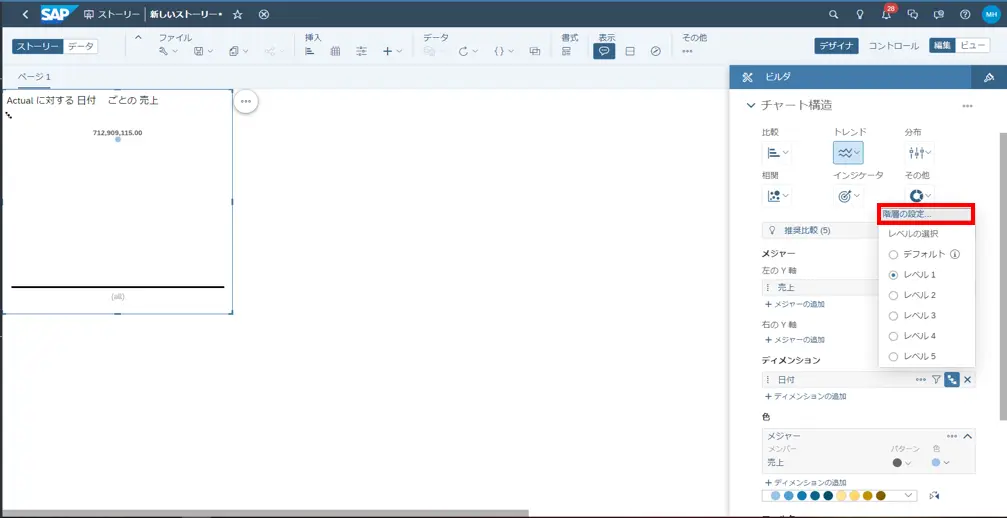
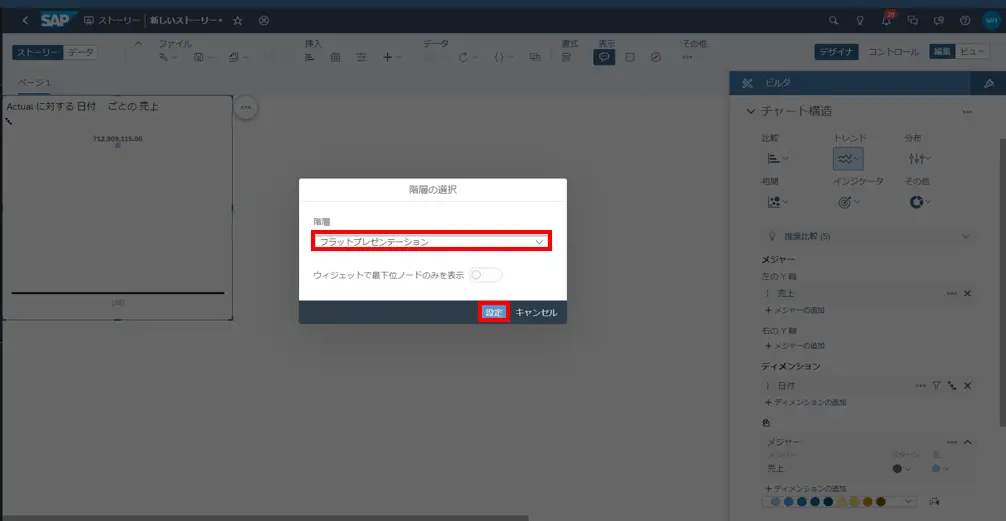
日付ディメンションの右にある階層型アイコン→[階層の設定]→[フラットプレゼンテーション]を選択し、[設定]をクリックします。



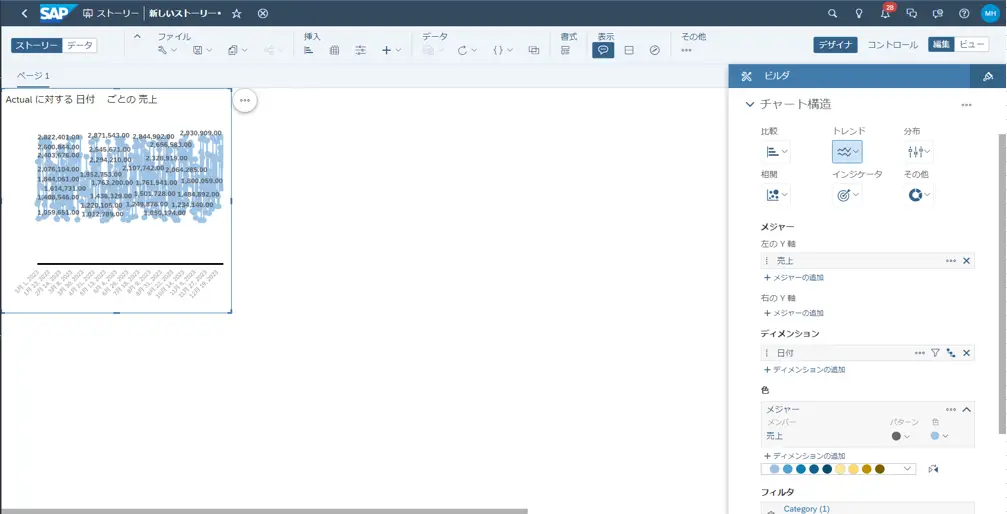
折れ線グラフに横軸として日付が表示されました。

次に折れ線グラフに表示する内容を指定します。
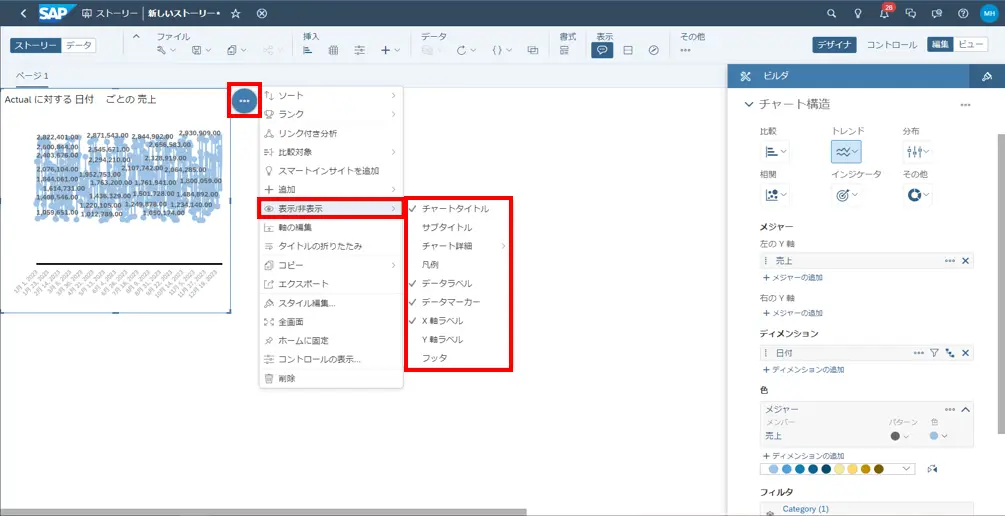
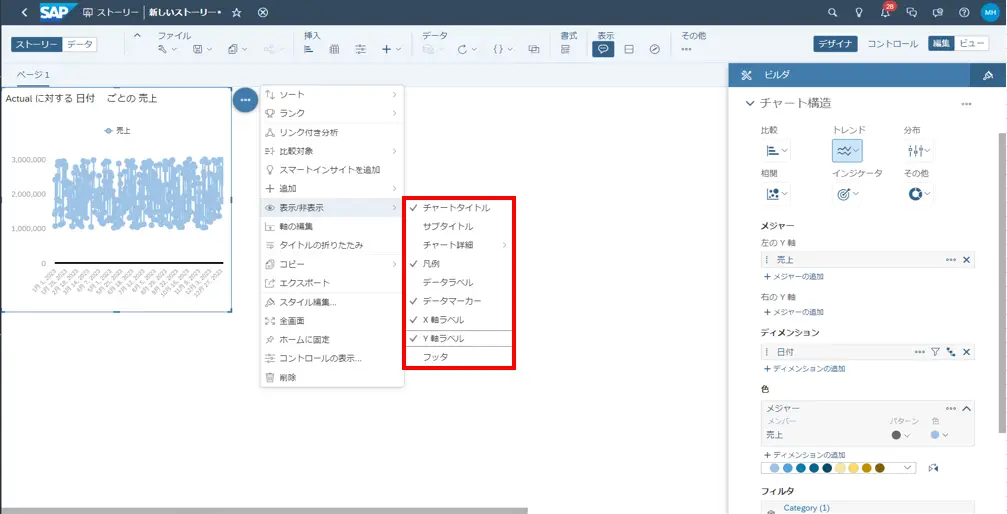
チャートの横の3点アイコン→[表示/非表示]をクリックすると、折れ線グラフオブジェクトに表示できる項目のリストが表示されます。現在表示されている項目にはチェックがついています。

以下のように設定を変更し、グラフを見やすくします。
- チェックを外す:データラベル
- チェックをつける:凡例、Y軸ラベル

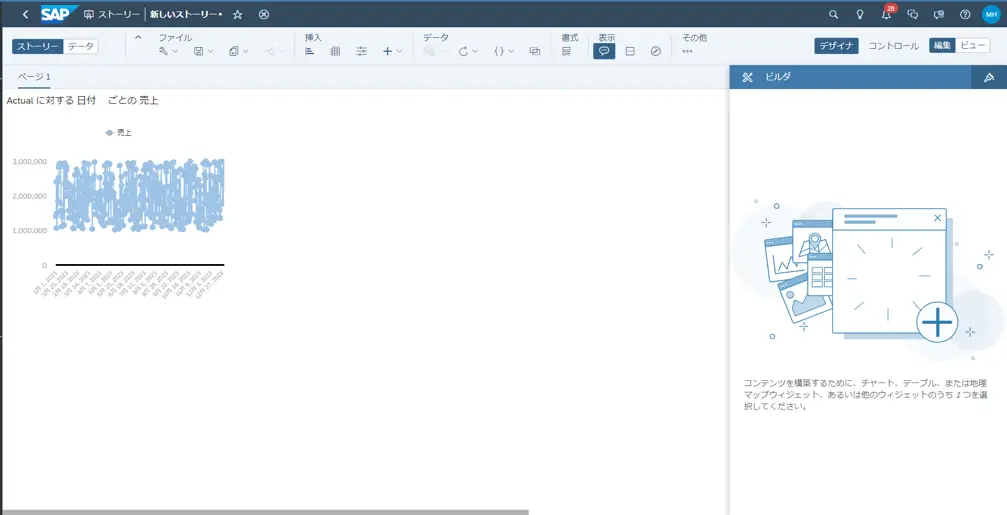
折れ線グラフの表示が変わりました。

フィルターの設定
今はエクセルに入力した2023年1月1日から12月31日までのデータが全て表示されている状態なので、表示期間を絞れるようフィルターを設定します。
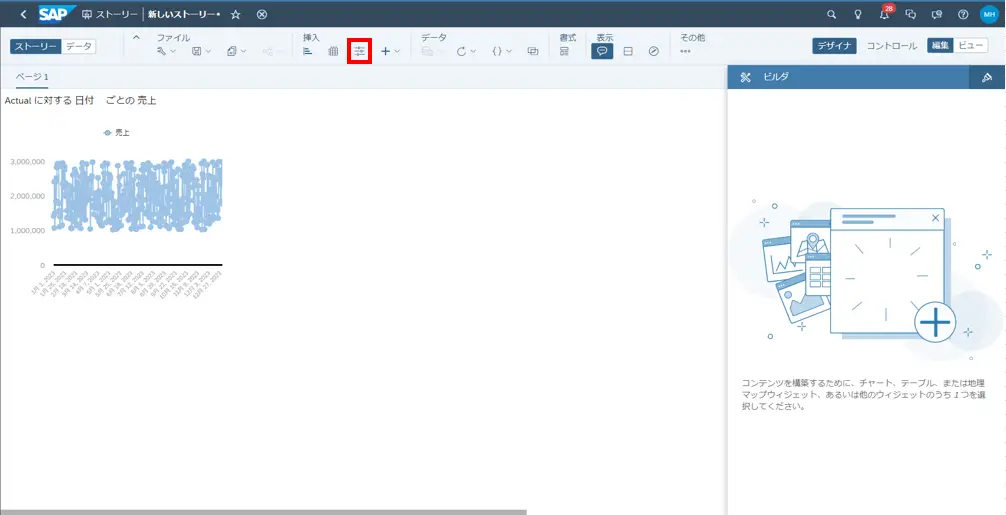
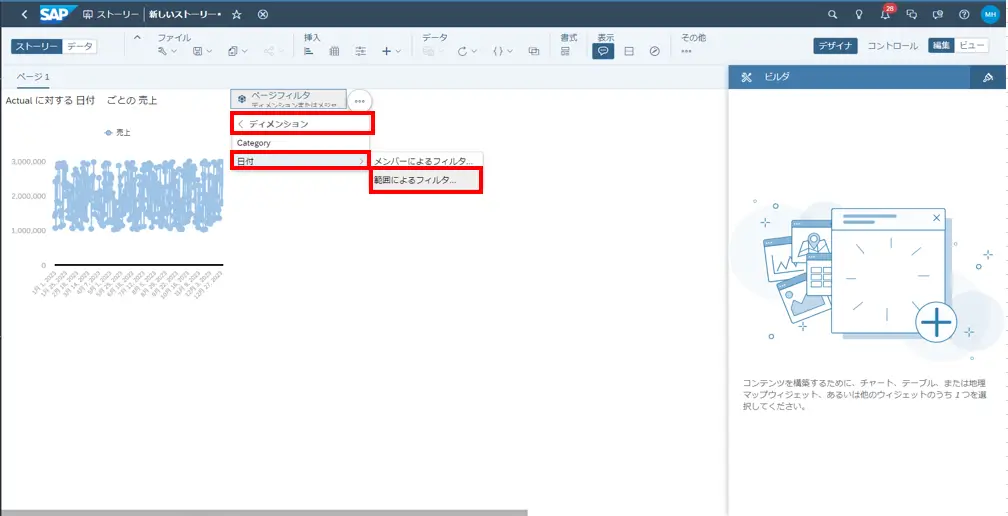
ストーリー作成画面で入力コントロールアイコンをクリックします。

[ディメンション]→[日付]→[範囲によるフィルタ]を選択します。

日付範囲の設定画面が表示されたので、モデルに入っている日付の最小値と最大値の範囲内で、グラフの表示期間の開始と終了に任意の日付を指定できるように設定していきます。
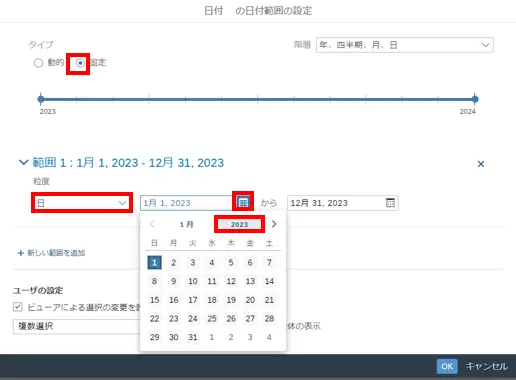
タイプを「固定」、粒度を「日」に変更します。
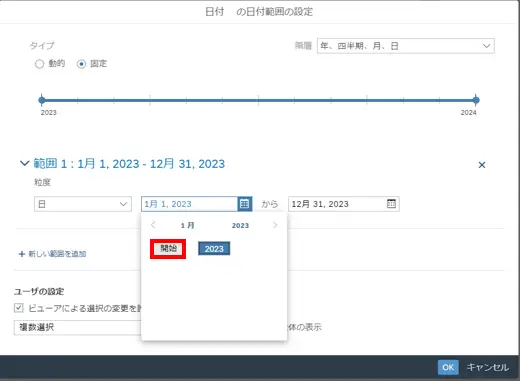
次に[1月1,2023]の右にあるカレンダーアイコンをクリックして[2023]→[開始]を選択します。


開始日が[開始]となりました。これはモデルに入っている日付の内、最小の値(今回の場合2023年1月1日)が日付範囲の開始日となったことを意味しています。

開始日と同様に終了日も設定していきます。
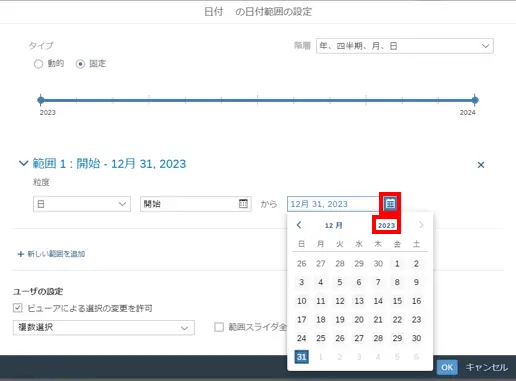
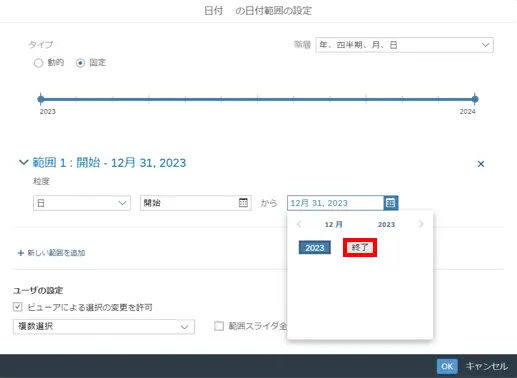
[12月31,2023]の右にあるカレンダーアイコンをクリックして[2023]→[終了]を選択します。


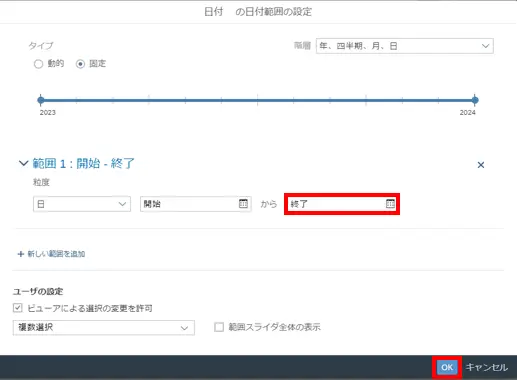
終了日が[終了]となりました。これでモデルに入っている日付の内、最大の値(今回の場合2023年12月31日)が日付範囲の終了日となりました。
日付範囲の設定が完了したので、[OK]をクリックします。

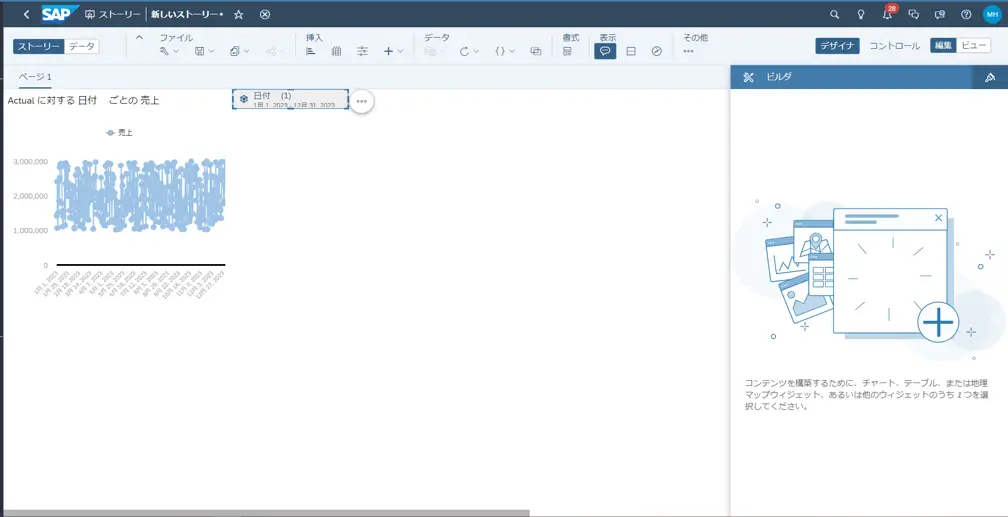
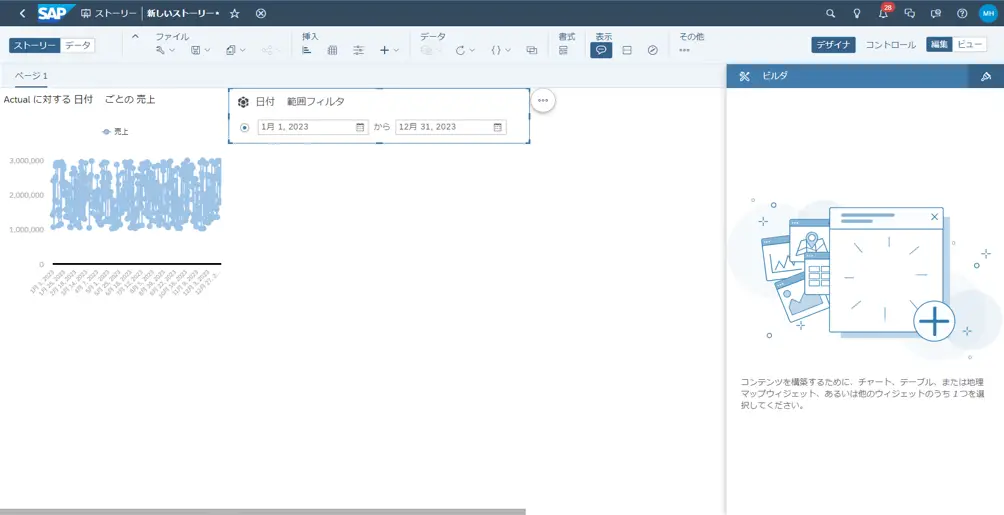
日付の入力コントロールオブジェクトがストーリーキャンバス上に現れました。

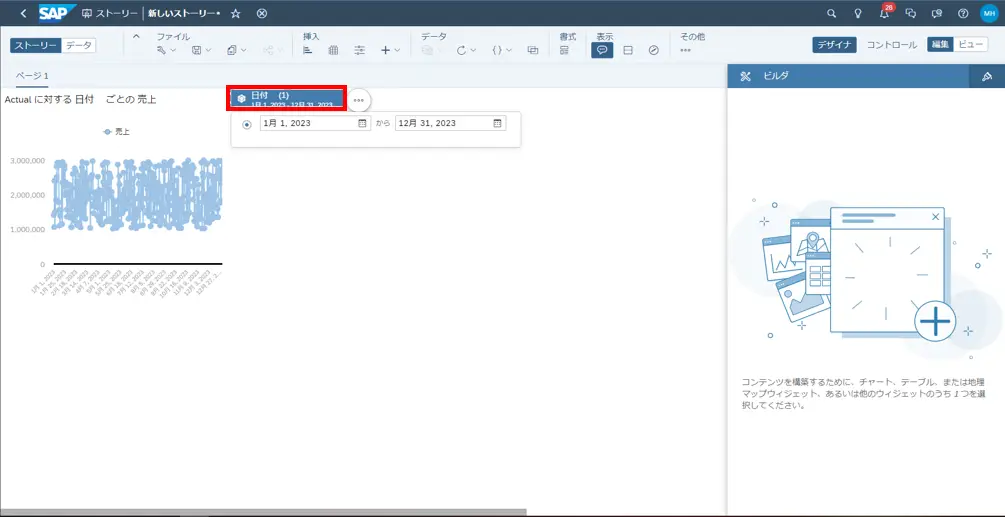
このオブジェクトをクリックすると、グラフの表示期間の開始日と終了日を選択できる画面が出てきます。
今は日付範囲の値がそのまま入力されています。

デザインの調整
今のままだと折れ線グラフは見づらく表示期間も選択しにくいため、オブジェクトの大きさや配置を調整します。
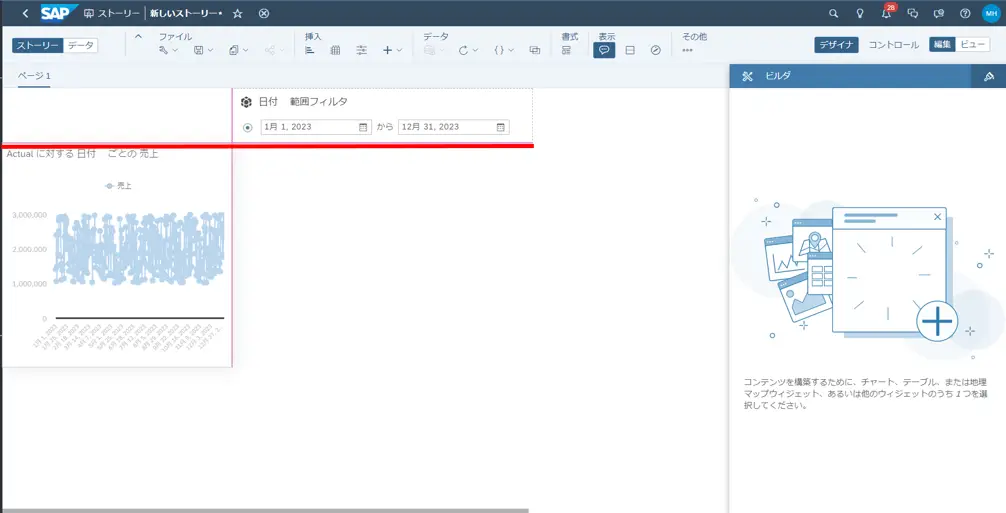
まず、日付の入力コントロールオブジェクトを選択し、オブジェクトの右端を引っ張ってサイズを拡大します。

次に折れ線グラフオブジェクトの位置を下にずらします。
オブジェクトをドラッグして位置をずらすと、他のオブジェクトと位置を揃えやすいようにピンクの線が現れます。この線に合わせて、折れ線グラフオブジェクトの上のラインを日付の入力コントロールオブジェクトの下のラインに合わせます。

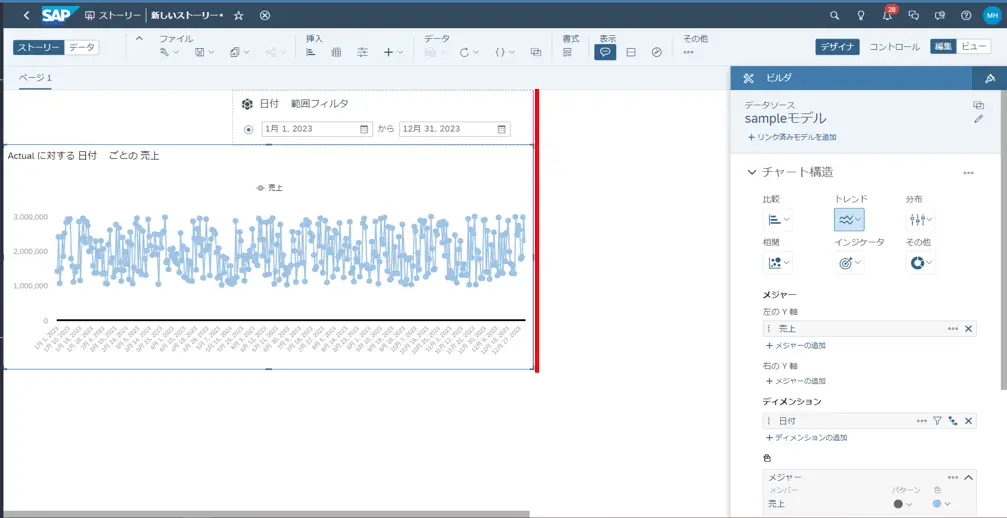
折れ線グラフオブジェクトの大きさも調整します。
折れ線グラフのオブジェクトの右のラインと日付の入力コントロールオブジェクトの右のラインを合わせると、全体的にすっきり見えます。

日付範囲の調整
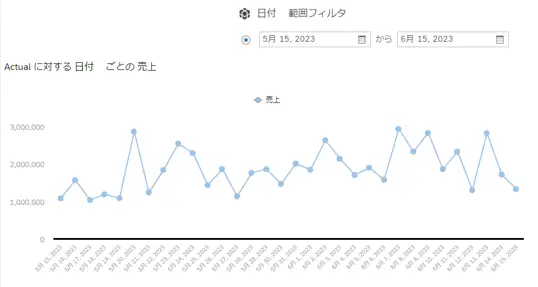
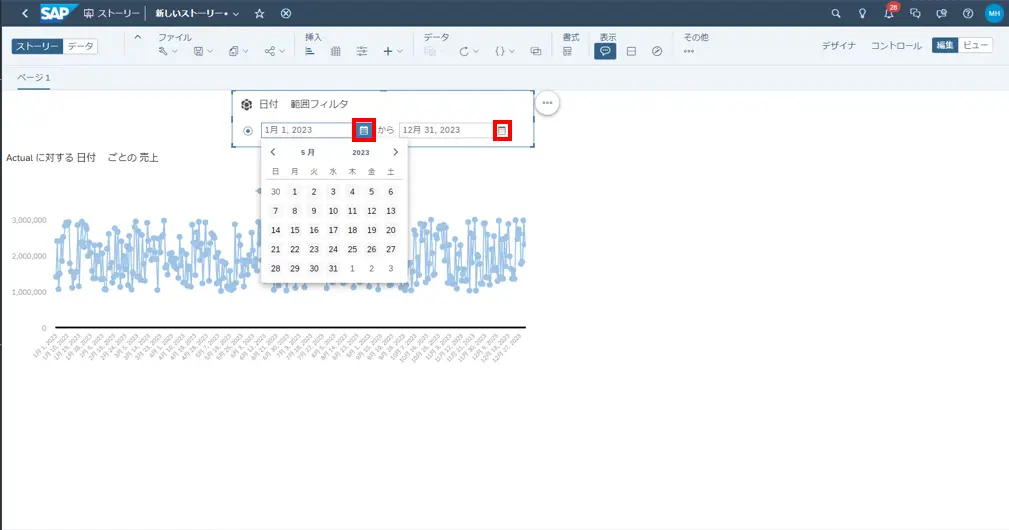
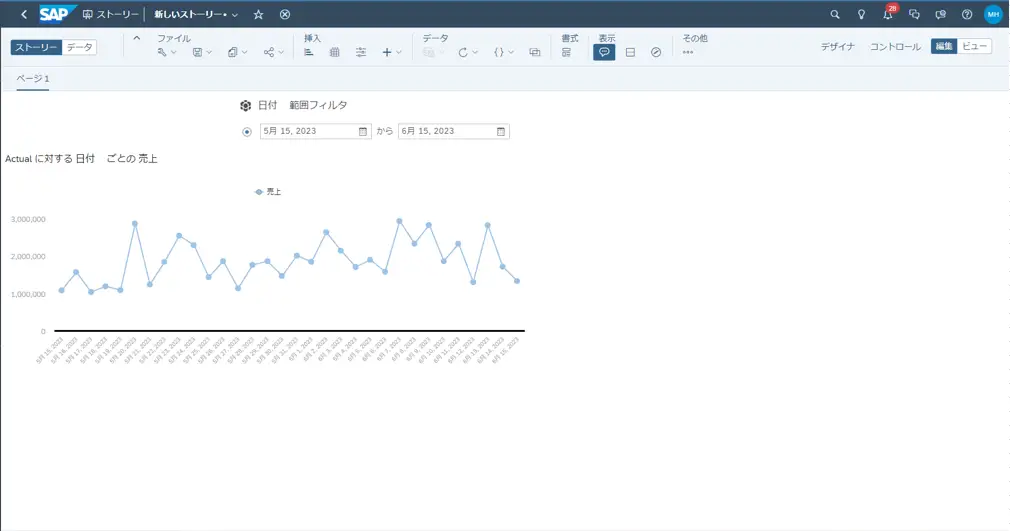
今は日付範囲フィルタで表示期間が2023年1月1日から12月31日までとなっていますが、カレンダーアイコンをクリックして日付を2023年5月15日から6月15日までに変更します。

想定通りのストーリーを作成することができました!

最後に
シンプルなストーリーの作成方法を紹介しました。この記事がどなたかのお役に立てば幸いです。
- カテゴリー