
目次
こんにちは。大友(@yomon8)です。
以前もこちらの記事で書いたstreamlitについてです。
Streamlitを使ってSAP情報を表示するWEBアプリを作ってみた
Streamlitを動かす環境としてAWS App Runnerを使おうと考えていたのですが、App Runnerを記事執筆時点(2023/09/04)ではWeb Socketをサポートしていないことを知りました。(参考URL)
そこで、念のための動作確認用にTerraform作ったので、こちらで共有しておきます。
リポジトリ
コードはこちらに公開してあります。
https://github.com/yomon8/streamlit-fargate-terraform-sample
注意点
動作確認のためhttpを利用した簡易な実装しているので、サービスで利用する場合はhttpsにしてください- 認証は入れていません、ALBとCognitoを連携させた認証やStreamlit側でCognitoと連携させる認証などを含めて検討してください
使い方
devcontainerを使えるようにしてあるので、それを使うと環境準備は楽だと思います。
1. コードを取得
git clone https://github.com/yomon8/apprunner-streamlit-sample.git2. .envファイルの作成
.env.sample を参照して作成してください。以下のようになります。
# AWS環境設定
AWS_REGION=ap-northeast-1
AWS_PROFILE=default
VPC_ID=vpc-xxxxx
LB_SUBNET_ID_LIST=subnet-xxxx,subnet-xxxx
APP_SUBNET_ID_LIST=subnet-xxxx,subnet-xxxx
# App設定
STAGE=dev
APP_NAME=streamlit
CONTAINER_PORT=8501
CONTAINER_COUNT=2
# tfstate保存用のS3設定
TFSTATE_S3_BUCKET=your-bucket-name
TFSTATE_S3_KEY=terraform/streamlit.tfstate3. デプロイ
以下のコマンドでデプロイ可能です。
$ make tf-apply通常は数分でデプロイ完了します。
デプロイが完了すると、以下のようなメッセージが表示されます。
Apply complete! Resources: 0 added, 0 changed, 0 destroyed.
Outputs:
app_url = "http://xxxxxx-dev-xxxxxx.ap-northeast-1.elb.amazonaws.com"4. 動作確認
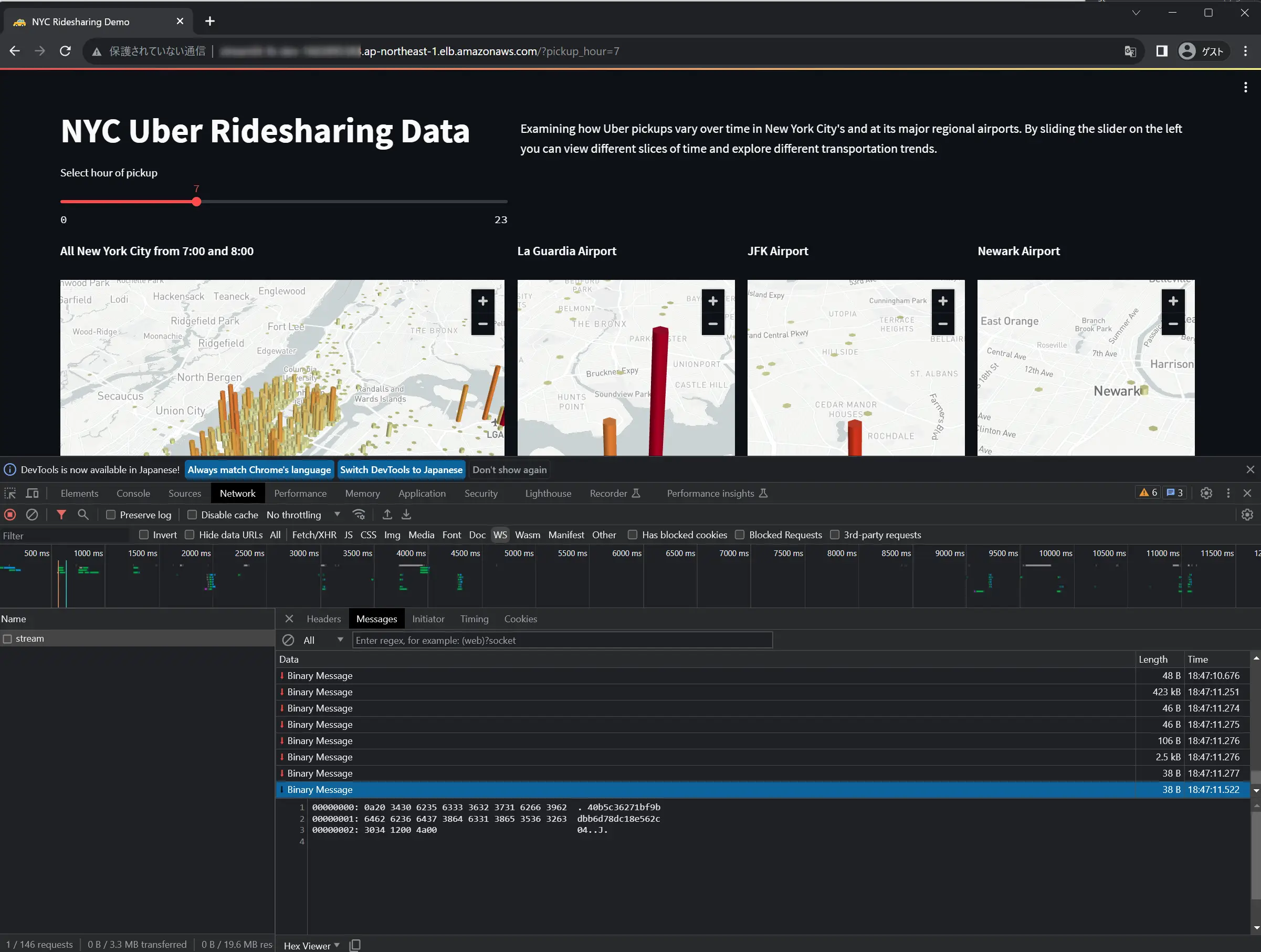
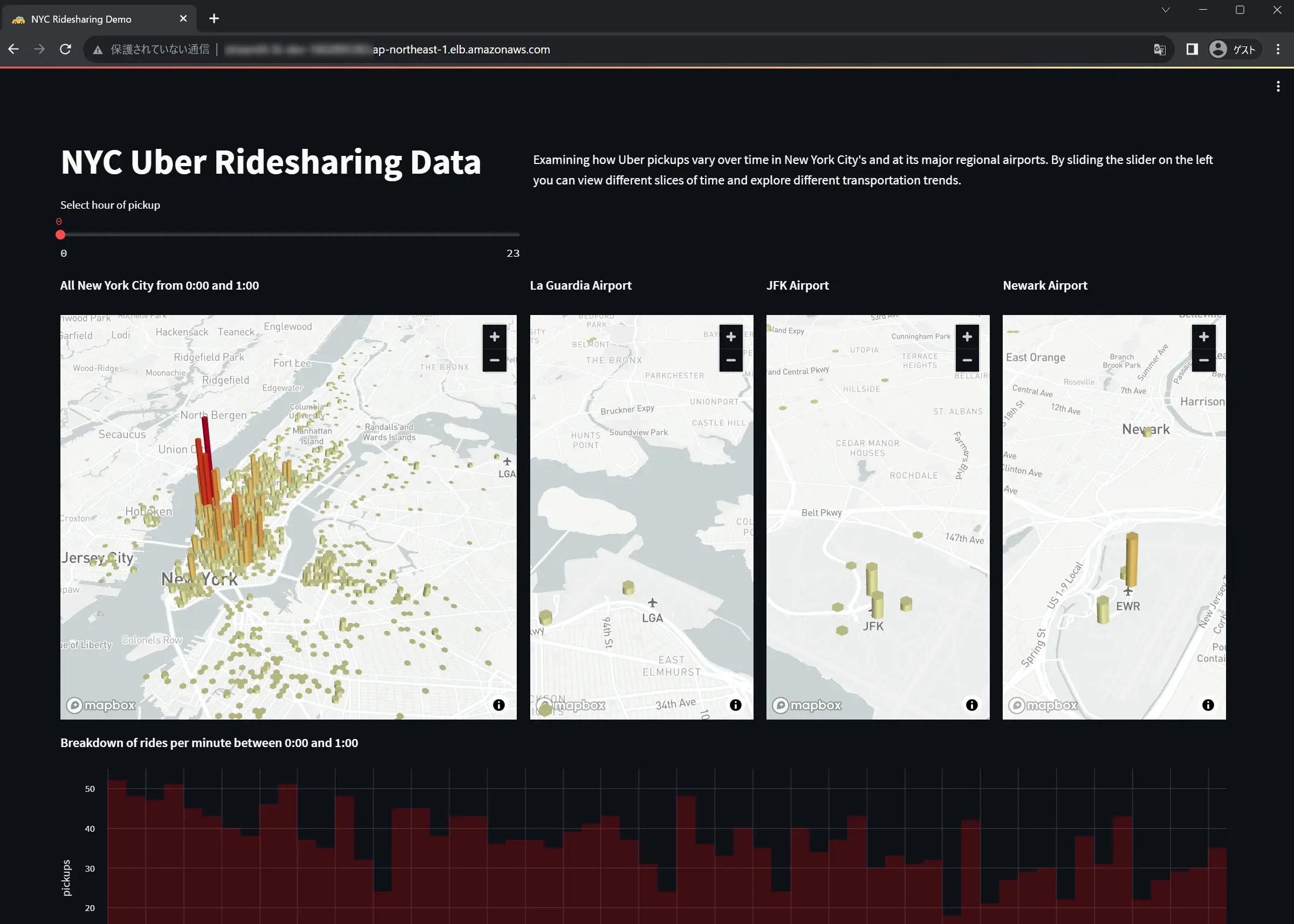
app_urlで表示されたURLにアクセスすると、Streamlitのサンプルアプリが表示されます。なお、このアプリはゼロから作ったものではなく、Streamlitの方で公開されているこちらを使わせていただいてます。

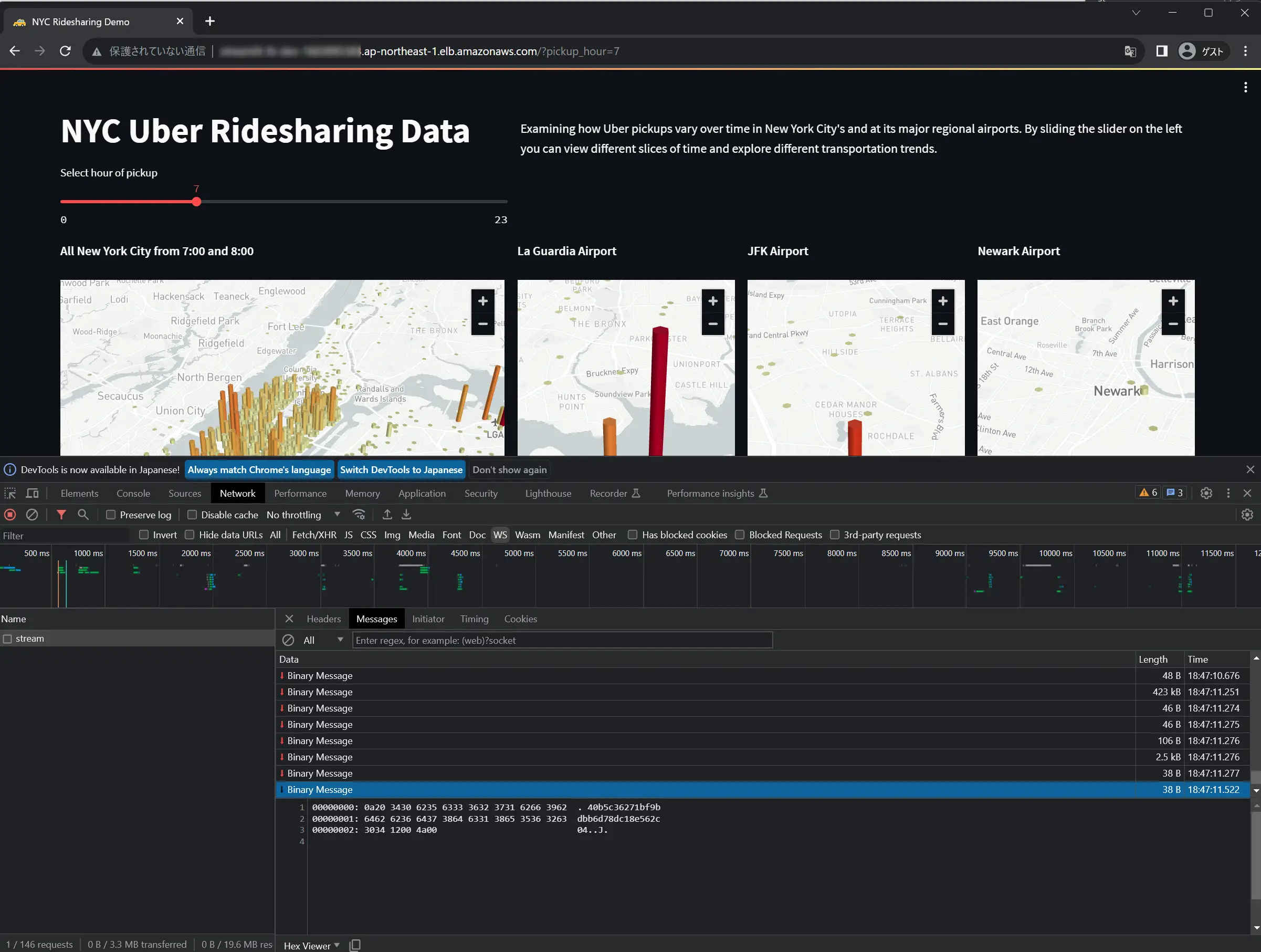
後は画面のメモリ等を動かしながら開発者ツールで見てみるとWeb Socketが動いていることを確認できました。

4. 環境削除
確認が終わったら、環境は以下のコマンドで削除可能です。
$ make tf-destroy実装について
StreamlitのHelth Check用Endpoint
ALBからStreamlitにHealth Checkを行ないたい場合、Streamlitには 「/healthz」という組込みのHealth Check用のEndpointがあり、こちらを利用しています。(参考URL)
DockerイメージのビルドとECRへのPushをTerraformからコントロール
Dockerイメージの変更の検知と、それと連携したECRへのPushをTerraformから制御しています。仕組みはこちらの個人ブログで説明しています。